昆明百度移动适配说明,各中文搜索引擎移动适配解析
为了移动端页面展现作用和用户体会,许多站长会选择将移动端和PC端别离开来独自做,然后通过js等方法来自适配(当用户运用移动设备拜访PC端网页时自动将网页跳转到对应的移动端页面)。

这时为了提高查找用户在移动查找的检索体会,给对应PC页面的手机页面在查找结果处有更多的展现机会,就需求做移动适配。
一、什么是移动适配?
移动适配便是让查找引擎知道你的PC端的URL与移动端的URL具有对应联系,让PC端录入的页面对应到移动页面,以提高用户在移动查找时的浏览体会。
二、移动适配规矩适配阐明
1、正则表达式格局
a)确认是纯数字:([0-9]+) 或(d+)。
b)确认是纯字母:([a-zA-Z]+),包含字母大小写的情况。
c)确认是数字和字母混合串:
方法一、((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+);
方法二、([a-zA-Z0-9]+);
阐明:两种混合串的差异:较长的一种为严格的数字和字母混排方法,且数字和字母替换至少出现1次;较短的一种可支撑纯数字,纯字母和数字字母混排。
d)确认有中文字符:((?:%[a-zA-Z-0-9]{2,})+)。
e)确认有参数值:([^&]+)。
f)确认有“-”或“_”衔接字符串的替换规矩:将衔接的各个部分分别用对应的规矩替换。如:a.com/ab-cd,得到的规矩则为:a.com/(d+)-(d+)
2、以站点www.a.com适配到站点m.a.com为例来阐明:
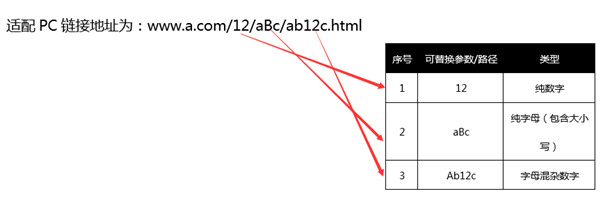
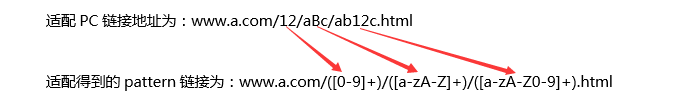
适配PC链接地址为:www.a.com/12/aBc/ab12c.html
适配移动链接地址为:m.a.com/12/aBc/ab12c.html
过程一:确认适配链接中的可替换参数或许途径,得到其方位序号和类型。

依据网站本身url的层次结构,其中12,aBc,aBc为动态可替换的途径。12为纯数字,aBc为纯字母,ab12c为数字字母混合。
过程二:依据可替换参数或途径的类型,得到链接的表达方法。

运用上面所说的正则表达式格局,12为纯数字则为([0-9]+) 或(d+),aBc为纯字母则为([a-zA-Z]+),ab12c为数字字母混合则表明为([a-zA-Z0-9]+);
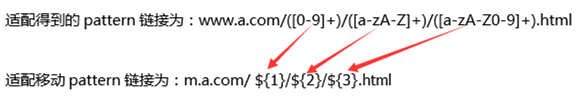
过程三:依据移动链接,以及可替换参数在过程一中的方位序号,依次用${1},${2},…,${n}表明替换掉适配PC链接中的可替换参数或途径,得到适配后的移动链接的pattern方法。

最终,咱们得到的适配规矩为:
www.a.com/([0-9]+)/([a-zA-Z]+)/([a-zA-Z0-9]+).html
m.a.com/ ${1}/${2}/${3}.html
三、网站meta标签声明
在做移动适配之前建议:
1. 网站自己做好PC和移动网页的自适配,当用户在移动设备拜访PC网页时自动适配到移动网页。
2. 网站可在PC版网页标注meta声明,格局如下:
站长后台提交适配后,在网站的头部标签也便是标签内增加声明。meta标签声明代码如下:
//声明设备为PC //声明移动端页面类型及地址,主要针对神马查找 //助于查找引擎发现网站的移动版网页地点的方位 //声明设备为移动 //一致网页,指向对应的PC端页面,假如主要做移动端可不加
注:meta标签内的内容请各自对应网站的URL,PC端页面的meta标签内容的URL对应移动页面,而移动页面里的meta标签对应PC页面。
四、百度移动适配
1、整理页面结构
不论给哪个网站做移动适配之前,都会找出PC端页面对应移动端页面的规矩。如图1所示,以表格的方法来呈现对应联系,以便计算网站中所有不同的URL结构。

图1 制作成表格方法找出URL对应的规矩
2、适配进口:百度查找资源渠道–网站支撑–移动适配–增加适配联系。

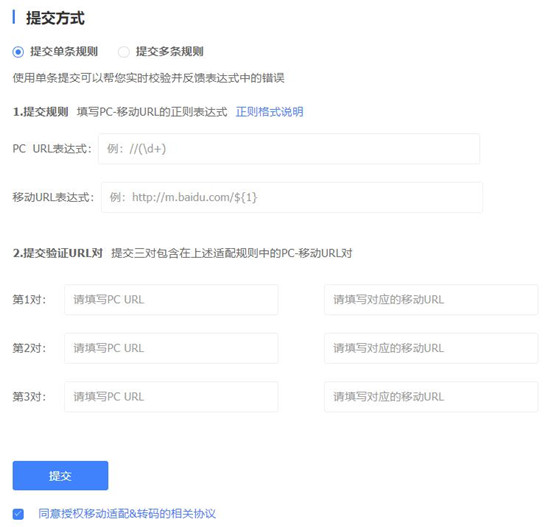
3、目前百度有两种提交适配的方法:规矩适配和URL适配。
规矩适配:假如你的网站PC端页面与移动页面存在规矩(pattern)的匹配联系,如PC页面www.xxx.com/1.html关于的移动页面是m.xxx/1.html时,就能够通过提交正则表达式的方法来做规矩适配。
URL适配:假如你的网站PC端页面与移动页面没有相对应的匹配联系时,那么只能通过提交URL对文件来做URL适配。

注:这里强烈建议运用规矩适配,提交规矩适配能够对今后新发生的同规矩URL持续收效,不用多次提交。并且适配周期比URL适配周期更短,更利于维护和问题排查。
规矩适配时建议选用“提交单条规矩”的方法,能够帮您实时校验并反馈表达式中的错误;而假如选用“提交多条规矩”时,则需求先提交等待验证之后才干清楚适配规矩正确与否。
URL适配比较规矩适配显得较费事,关于已发生的链接大家能够以文件提交的方法提交,关于新发生的链接能够用“URL对批量提交”的方法提交。
4、不论以哪种方法提交之后,站长后台都要对提交的移动适配数据进行查验。假如处理状况显现适配成功那么恭喜大家,校验失利也不用慌,点击校验失利就能查看失利原因。
注意事项:
1、在做百度移动适配时,引荐大家运用提交单条规矩。由于选择单挑规矩提交时,假如规矩和下方的验证URL对不匹配,提交不了并且会提示错误,这样能够便利找出规矩错误原因,另外提交之后也便利查看是否适配成功。
2、网站做了适配不一定给你验证成功,它需求你适配的移动端网址和PC端网站是已经录入的,假如有页面没有录入就会提示适配失利。
五、搜狗移动适配
提交途径:搜狗站长渠道 → 网站支撑 → 站长工具 → 开放适配 → 增加规矩 → Pattern匹配
提交格局:支撑单挑规矩在线提交和XML格局文件提交。引荐运用XML文件提交。
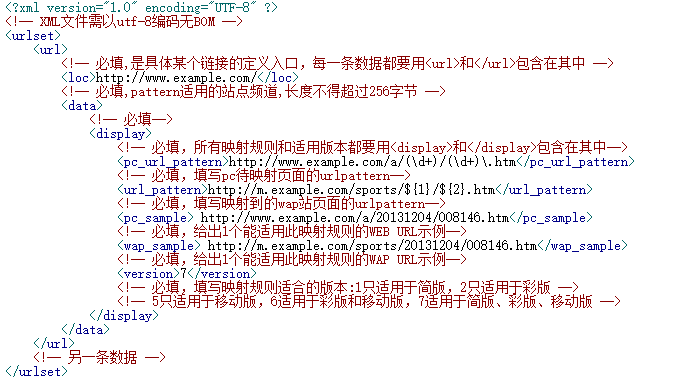
规范xml文件格局示例:

图源搜狗站长渠道移动适配帮助
注意事项:
1、搜狗的移动适配规矩比较起神马移动适配,规矩格局更加严格,单个URL Pattern 内不只要包含Pattern 规矩,还需求增加URL示例和移动端页面版本。
六、360移动适配
提交途径:360站长渠道 → 站长工具 → 移动专区 → 移动适配 → 增加适配地址
提交格局:仅支撑txt文件。(文档中数据为两列,中心用tab键离隔)
注意事项:
1、在360的移动适配规矩中,移动端页面pattern对应PC端pattern中可替换参数的次序,与其他的规矩略有不同。在规矩中,可替换参数在对应的PC页pattern中出现的次序,依次用\1,\2,……表明该参数。如:http://www.xxx.com/cat/(\w+)/ http://m.xxx.com/cat/\1/。
2、txt文档中数据为两列,中心用tab键离隔;
3、由于xml适配规矩文件内不能做主页URL匹配,假如想给主页做移动适配,需求独自运用URL匹配方法提交PC端主页地址和对应的移动端主页地址。
七、神马移动适配
提交途径:神马站长渠道 → 数据提交 → 移动适配 → 提交适配数据。
提交格局:支撑以xml文件提交移动适配数据。xml文件可提交url1对1对应联系以及url pattern级对应联系,提交数据能够是1组或许多组。一个xml文件提交的数据上限是1000组.
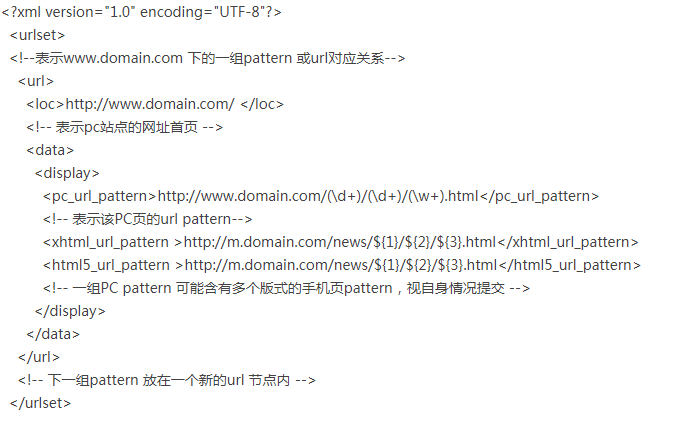
规范xml文件格局示例:
注意事项:
1、需求在PC端head头部Meta字段增加PC和移动页面对应联系声明
Meta声明格局为:

图源神马站长渠道移动适配帮助
2、神马只支撑XML格局文件提交,适配文件直接上传至服务器根目录即可。
