昆明网站建设网站风格及框架规划,网页页面布局设计
你还在忧虑日后返工修改网站,运营效率一直提不上来吗?你还在忧虑网站重复烧钱做推广,成果一个用户也没留住吗?你还在惧怕投资失败,让投资人的钱白花,无颜面临江东父老吗?别忧虑、别惧怕、别焦虑,做网站不是洪水猛兽,只要你前期认真调研、做好盈利模式研讨、网站定位等就能够在一定程度上躲避一些风险。

做网站重要的一环是页面制造,而页面制造的第一步便是确定网站风格及结构规划。来来来,跟着下面一起学习吧。
一、网站风格定位
网站页面的美化首先要考虑风格定位,网站的风格往往与职业有很大联系。关于不同性质的职业,应该体现出不同的网站风格。
如政府部门的网站风格一般比较严肃;文娱职业则愈加活泼轻松;电子商务网站则能够靠近日常生活,更亲民。
任何页面都要依据主题内容决定其风格与形式,只有形式与内容达到和谐统一,才能收成抱负的宣扬效果。
下面简略介绍一下常用的几种网站风格:
1、高端商务风
商务风网站的首要目的除了展示企业形象外,还要加强企业与用户的连接。
所以这类网站愈加强调实用性,页面简练大气,层次清楚;为增强互动性和销售转化还会供给问题反馈、留言咨询、预定表单等。

图为弘毅集团建立的网站
2、极简风
极简风的网站崇尚“少便是多”(Less is More)的规划理念。
在网页规划中,删除所有让用户无法专注的内容元素,只留下真实必要的要素,以完成接口界面的单纯化。
屏幕上的要素越少,用户的注意力被涣散的可能性就越小,留下的要素传递信息的才能就越强。假如屏幕上的要素只有一个,那么信息就能准确无误的传递给用户。

图为小藤孵化器建立的网站
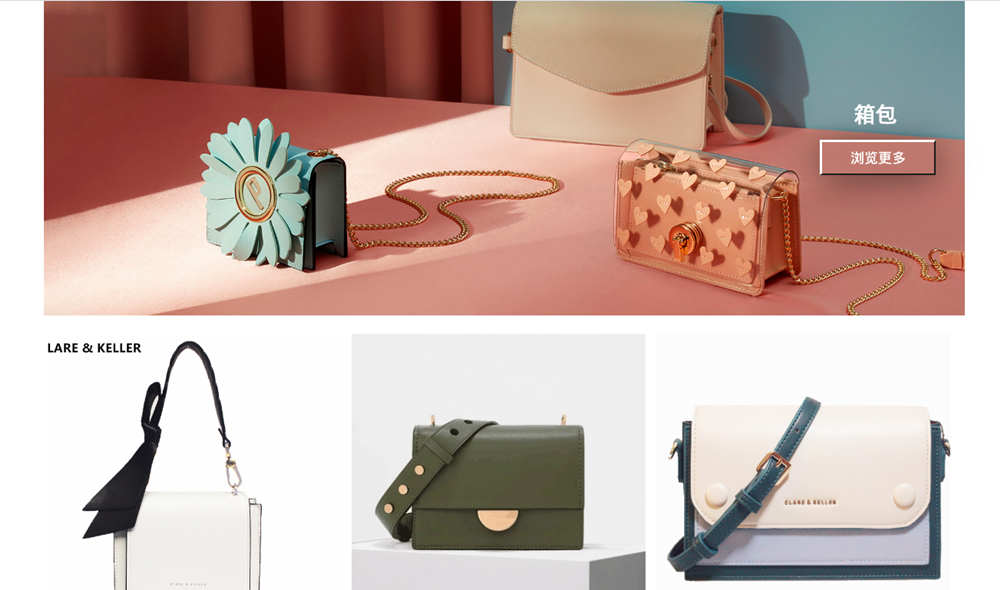
3、时尚风
时尚风的网站寻求视觉效果,经过色彩的调配与磕碰带来强大的视觉冲击来吸引用户的重视。
但是这类网站的风格重心在产品自身,要优先把产品图片处理得当,再考虑全体的页面布局。

图为CLARE&KELLER建立的网站
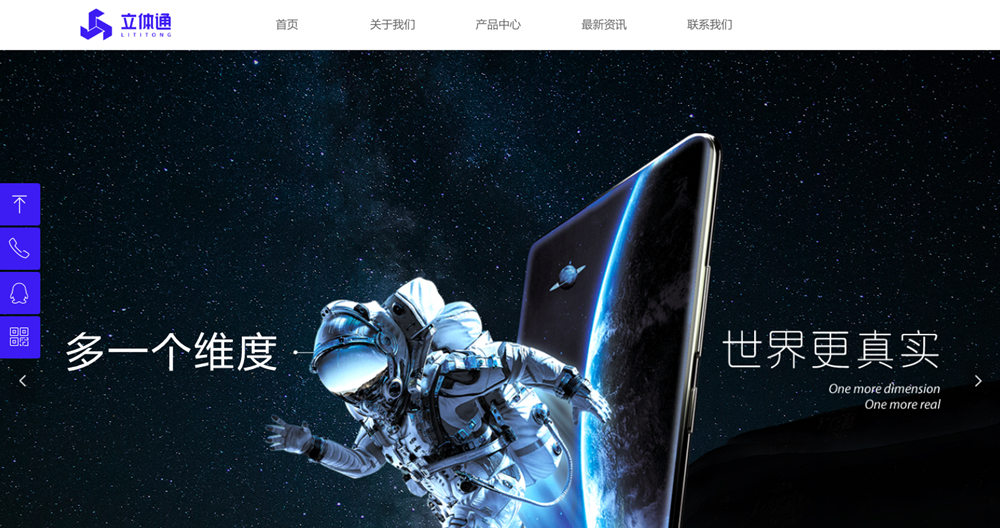
4、扁平风
扁平风网站的规划重点便是「简略」,经过弱化纹路、透视、阴影等去除冗余的元素和排版,突出重点内容,让页面看起来愈加洁净漂亮。
这种风格的网站进步了网站信息的内容层级,让用户愈加方便的找到需求的内容。一起,扁平化的界面能更好的完成不同尺度的转化。

图为立体通建立的网站
二、网站结构规划
在确定好网站的风格后,下一步便是要规划版面布局。一个好的网页布不仅会让访客耳目一新,一起还能让访客轻松找到他们所需求的信息,以此来增强网站在用户心目中的形象。
网站结构规划包括3个方面,网站栏目规划、网站页面规划、网站功用规划。下面我就从这三个方面为大家逐个解说。
1、网站栏目规划
说在前面,成功的栏目规划是依据对用户需求的了解。当你对用户及其需求了解得越精准、越深入,网站的栏目就越具有吸引力,也就越能留住潜在客户。
所以,在做规划时,网站栏目应该具备以下两个功用。
①提纲挈领,点题。
网速越来越快,信息越来越丰厚,但阅读者却越来越没有耐心。翻开网站超越10s还没找到需求的信息,就会毫不客气的关掉。那么决绝,不带走一片云彩。
要想让阅读者在你的网站停下脚步,就要在页面上给出明晰的网站内容的“提纲”,也便是网站栏目,这样阅读者就能够一目了然的找到自己需求的内容。
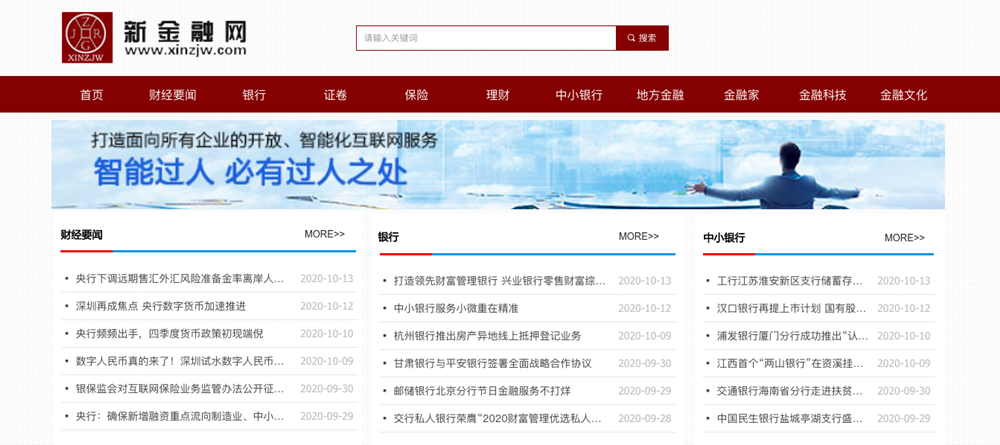
总的来说,网站的栏目是对网站内容的高度提炼,不需求多么美丽的文字,只要用最简练的言语提炼出网站每部分的内容,明晰的告诉阅读者你的网站是做什么的,有哪些信息和功用,就够了。

图为新金融网建立的网站
②明晰导航,方便。
所以栏目除了有“提纲”的效果外,还应该为读者供给明晰直观的引导,让阅读者方便方便的抵达网站的所有页面。
网站栏目的导航效果通常包括以下几种情况。
大局导航。
大局导航能够协助用户随时跳转到网站的任何一个栏目,通常来说,大局导航的方位是固定的,能够削减阅读者查找的时间。
途径导航。
途径导航显现了用户阅读页面的所属栏目及途径,协助用户拜访该页面的上下级栏目,然后更完整地了解网站信息。
方便导航。
关于网站的老用户而言,需求方便的抵达所需栏目,方便导航就为这些用户供给了直观的栏目链接,削减用户的点击次数和时间,进步阅读效率。
相关导航。
为了添加用户的停留时间,在做网站策划时还需求充分考虑阅读者的需求,为页面设置相关导航,让阅读者更方便的去往相关页面,能够无形中添加对企业的了解,进步合作几率。
2、网站页面规划
网站页面是网络营销战略的终究表现层,也是用户拜访网站的直接接触层。所以在做网站页面规划时,应该站在用户的角度思考。

图为智库云建立的网站
要遵从以下准则:
①要契合用户的阅读习惯:依据网页内容的重要性进行排序,让用户移动最少的次数,找到所需的信息。
②要契合用户的运用习惯:依据网页用户的运用习惯,将用户最常运用的功用置于夺目的方位,便于用户查找及运用。
③要契合用户的职业属性及网站特色:经过网页色彩、图片、布局等让客户在翻开网页的一瞬间,就直观的感受到网站所要传递的理念及特征。
④图文调配,突出重点:用户关于图片的认知程度远高于文字,所以,适当运用图片能够进步用户的重视度。此外,元素过多会涣散用户的注意力,确立页面的视觉焦点也很重要。
3、网站功用规划
个人定见,网站功用规划得好,能够很大程度上增强用户粘性,能够说是建立网站的点睛之笔。
一般网站的通用功用有:产品办理、文章办理、在线客服、表单办理、在线地图、电商办理等。
大家能够依据自身网站或品牌的属性做功用的增删。
需求提一嘴的是,有些建站产品是不供给这些功用的,所以,只要你不是代码开发全定制建站,购买建站产品前要擦亮眼睛看清楚人家是否供给此项功用服务。
人家供给你不必那是你的事情,但是等到要用了成果人家没供给那不就嗝屁了。(话糙理不糙,你们说是不是)
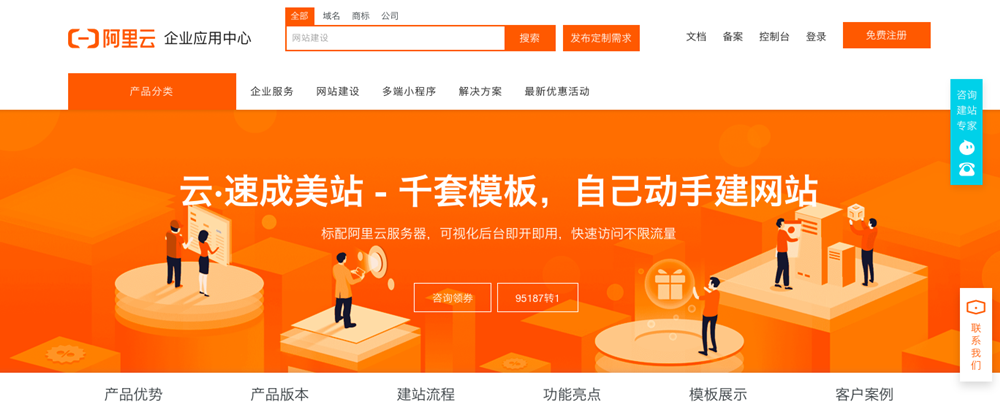
这儿我就不得不夸一夸阿里云,它的模板建站产品阿里如此·速成美站的标准版,不到1k的价钱,就能够获得千套模板、共享千兆BGP带宽、可视化办理后台以及上文提到的悉数通用功用。肯定是模板建站中的性价比战斗机。

图为云·速成美站主页
三、网页页面布局规划
网页规划与平面规划有许多共同之处,在了解一些规划的根本准则后,再针对网页的特殊性加以调整,还愁规划不出漂亮大方的页面嘛?!
1、版面编列准则
①主次清楚、中心突出。
每一个页面,都有一个视觉中心,一般在页面的中央,或者中心偏上的部位。因而,一些重要的文章和图片能够放在这个方位,在视觉中心以外则组织那些略微次要的内容。
②大小调配、彼此照应。
较长的文章或标题,不要修改在一起,要有一定的距离;相同,较短的文章,也不要编列在一起。对待图画的组织也是相同,要彼此错开,错落有致,页面才会更美观。
③图文并茂、相得益彰。
文字和图画具有一种互补的视觉联系,文字太多,会显得页面烦闷,图画太多,又缺少信息量,所以图文结合是最佳模范,既能活泼页面,又能供给丰厚的内容。
④简练一致、整齐划一。
坚持简练有两种做法,一是运用夺目的标题,二是限制所用的字体和色彩的数目。一般每页运用的字体不超越3种,一个页面运用的色彩少于256种。
坚持页面整齐划一则需求从排版下手,每个页面的页边距、文本、图形的距离都坚持一致等
2、常见的网站页面结构类型
①“厂”字型布局
根本布局是页面顶部为logo+广告条,下方左侧为主菜单栏,右侧显现正文信息。
这种布局方法一般应用于企业网站的二级页面。
②“国”字型布局
根本布局是最上面是网站的logo、广告语以及导航栏,下面是网站的首要内容,左右分别列出一些栏目,中心是首要部分,最下方是网站的根本信息。
大中型网站常见的布局方法。
③“结构”型布局
结构型布局一般分为上下或左右布局,一栏是导航栏目,一栏是正文信息。复杂的结构结构能够将页面分成许多部分,常见的是三栏布局,一栏放置图画广告,一栏显现导航栏,一栏显现正文信息。
