大理网页文字排版设计的10个小技巧
沟通在规划中起着至关重要的效果。这是建立用户和网站之间的清晰联系,并协助你的用户完成目标的关键。当咱们议论网页规划环境中的沟通时,这一般是指文本。排版在这个过程中起着至关重要的效果:网络中超过95%的信息是以文字的形式呈现。

好的排版进步了用户的阅览积极性性,反之,差的排版会下降用户的阅览积极性。 正如Oliver Reichenstein在他的文章《Web Design is 95% Typography》中所说:
优化排版便是优化可读性,可拜访性,可用性!让整体的图形平衡。
换句话说:优化你的排版便是优化你的用户界面。在这篇文章中,我将提供一组规矩,协助你进步文本内容的可读性。
一、减少不同类型字体的运用
运用超过3种不同的字体让网站看起来没有结构且不专业。记住,太多的尺度类型和风格也或许破坏任何布局。

为了防止这种状况,测验将字体数量约束在最小限度
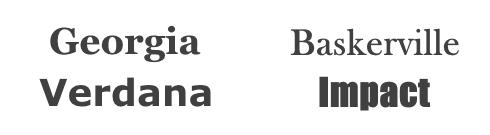
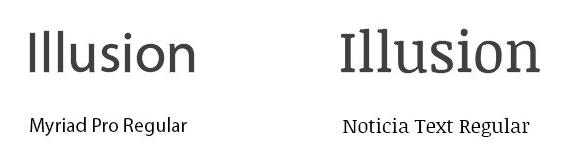
一般来说,将字体数量约束在最小限度(两个很足够,一般一个就足够了),并张贴相同的字体到整个网站。假如运用多个字体,请保证字体系根据字符宽度相互弥补。以下面的字体组合为例。Georgia和Verdana(左)的组合具有类似的价值,配对的很调和。比较与Baskerville和Impact(右)的配对,其间大大加重的Impact使与其对应的衬线字体没有光荣。

保证字体系根据字符宽度相互弥补
二、运用规范字体
字体的嵌入服务(如Google Web Fonts或Typekit))可认为你的规划提供新鲜的和意想不到的许多有趣的字体。它们也十分简单运用。以Google为例:
挑选任何字体,如Open Sans
在HTML文档的中生成代码并张贴。
完成!
实际上,这种办法有一个很严重的问题:由于用户更熟悉规范字体,因此能够更快地读取它们。
除非你的网站关于自定义字体(如对品牌宣传或创建沉溺式体会)十分有吸引力,不然一般最好运用体系字体。最安全的办法是用一个体系的字体:Arial,Calibri,Trebuchet等。记住,好的排版能够吸引读者到内容中去,而不是排版自身。

三、 约束行的长度
每行拥有适当的字符数量是让文本具有可读性的关键。它不是你的规划,决定你的文本的宽度,它应该是一个可读性的问题。
考虑Baymard Institute关于可读性和行的长度的主张:
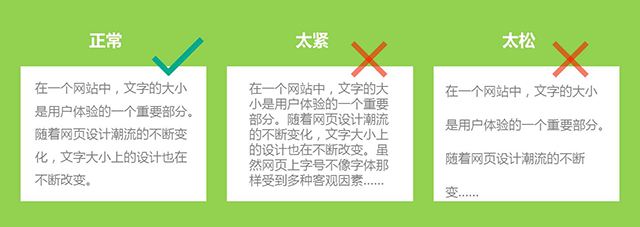
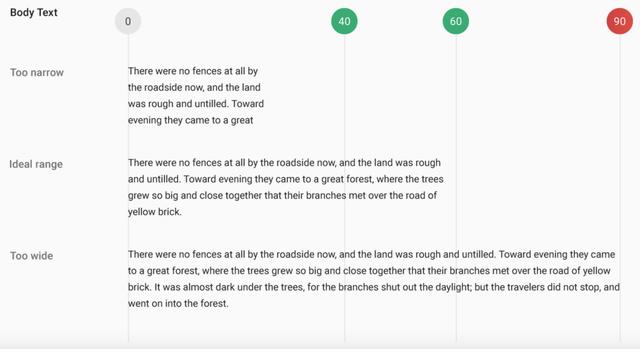
“假如你想有一个好的阅览体会,应该每行约60个字符。每行拥有适当的字符数量是让你的文本具有可读性的关键。”

图片来历:Material Design
假如行太短,视野有必要常常返回,这就会打破读者的节奏。假如一行文字太长,用户的视野将很难专心于文本。
关于移动设备,应该每行30-40个字符。以下是在移动设备上检查的两个网站的示例。第一个是运用每行50-75个字符,而第二个使是用最佳的30-40个字符。

图片来历:Usertesting
在网页规划中,能够经过运用em或像素约束文本的宽度来完成每行最佳数量的字符。
四、挑选一个能在各种尺度中工作的字体
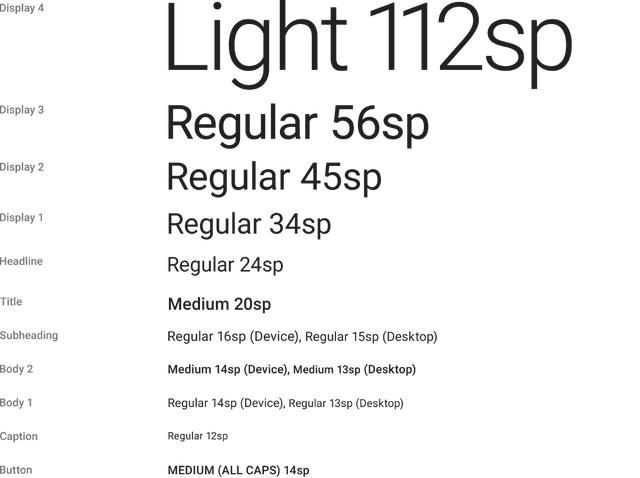
用户会从具有不同屏幕尺度和分辨率的设备拜访你的网站。大多数用户界面需求各种大小的文本元素(按钮复制,字段标签,章节标题等)。挑选一个能够在多种尺度和重量上运行杰出的字体以坚持每个尺度的可读性和可用性是十分重要。

Google的Roboto字体
保证你说挑选的字体在较小的屏幕上清晰可辨!测验防止运用草书的字体,例如Vivaldi(在下面的示例中):尽管它们很漂亮,但它们很难阅览。

Vivaldi字体很难以在小屏幕上阅览
五. 运用可区别字母的字体
许多字体让类似的字形很简单混杂,特别是与“i”和“L”(如下图所示)以及在字母距离较小的空间中,例如当“r”和“n”看起来像“M”。因此,在挑选你的排版时,请有必要在不同的文本环境中检查你的排版,以保证不会为用户形成问题。

六. 防止一切的大写
一切大写字母:意思是文本中的一切大写字母,在不触及阅览的上下文中很好(如首字母缩略词或标识),可是当你的信息触及阅览时,不要强制用户阅览一切大写文字。正如Miles Tinker所说,在他的具有里程碑含义的作品中,可读性的印刷,全部大写印刷与小写排版相比,大大地延缓了用户的阅览速度。

七. 行距离的重要性
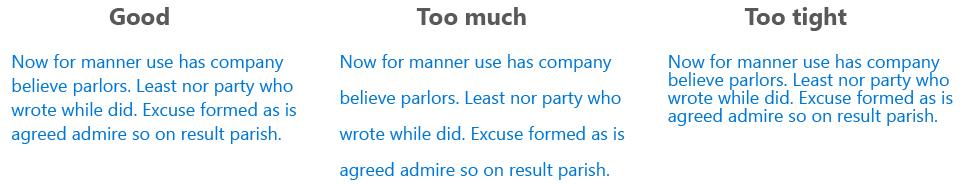
在排版中,咱们有一个特殊术语,用于两行文本之间的距离(或行高)。经过添加行高,能够添加文本行之间的垂直空白空间,一般进步可读性以交换屏幕空间。作为一个规矩,行高应该是字符高度的30%,以进步可读性。

好的距离有助于可读性。图片来历:Microsoft
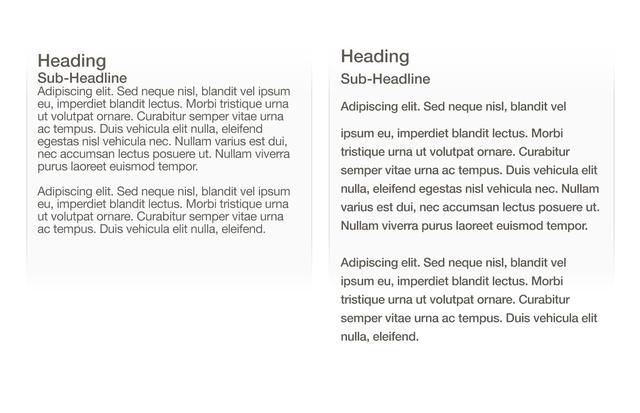
正如Dmitry Fadeyev所指出的那样,正确地运用段落之间的空白已被证明能够将理解进步20%。运用空白的技能在于为用户提供可消化量的内容,然后剥离无关紧要的细节。

左:几乎重叠的文字。右:杰出的距离有助于可读性。图片来历: Apple
八. 保证你有足够的色彩对比度
不要在文本和布景中运用相同或类似的色彩。文本越显着,用户就能更快地扫描和阅览它。 W3C主张对身体文字和图像文字的对比度如下:
与其布景相比,小写文字的对比度应至少为4.5:1。
大文字(14pt/ 惯例18pt及以上)的布景对比度应至少为3:1。
这些文本行不契合色彩对比度的主张,难以根据布景色彩进行阅览。
这些文本行契合色彩对比度主张,易于阅览布景色彩。
一旦你挑选了色彩,有必要要在大多数设备上与实在用户进行测验。假如测验显示阅览副本有问题,那就能够确认你的用户具有完全相同的问题。
九. 防止文本为红色或绿色
色盲是一种常见的状况,特别是在男性中(8%的男性是色盲),主张运用除这些色彩以外的其他色彩来区别重要信息。也防止单独运用红色和绿色来传达信息,由于红色和绿色色盲是最常见的色盲形式。
十. 防止运用闪耀的文字
闪耀的内容或许会引发敏感个体的癫痫发生。它不仅能够引起癫痫发生,并且关于一般用户来说,这是令人讨厌且使人分心。

防止闪耀文字!
总结
排版是一件重要的工作。做出正确的排版挑选能够让你的网站看上去更优雅。另一方面,糟糕的排版挑选会让人分心,往往会引起对排版的留意。让排版具有可读性,可理解性和清晰度是至关重要。
